Heading Tags, also known as Header Tags, are used to help organize your content by headings and subheadings
Let’s talk about one of the points that improve the readability of your content not only for people but for bots as well: heading tags, or the titles and subtitles (H1, H2, H3, H4, etc.) of a page’s content. After our explanations, we’ll show you an illustration to make it all crystal clear!
Top-notch SEO is achieved when a website is optimal for people and optimal for search engine bots. Achieving this balance point is what distinguishes those with excellent SEO from those who merely repeat a handful of techniques.
In general terms, the H1 tag should be used as the title of the page, and is a unique element on each page. After that we have H2, which is hierarchically a subheader to H1, then comes H3, which in turn is a subheader of H2, and so on.
Heading Tags and the browsing/reading experience
Google increasingly favors the user’s browsing experience, because this ensures that the person will continue to use Google and will possibly use more of the company’s products.
One of the basic elements of the browsing experience is how a website page is organized. A well-organized page – divided into parts using a title and subtitles – makes reading more enjoyable for anyone who accesses it.
When you properly organize the content of a page, you’re already accomplishing a major part of SEO work.
Highlighting what matters most on the page, to build better heading tags
Every page has a purpose, whether it’s to disseminate content, to obtain registration data, to sell a product, etc.
Therefore, it’s essential to highlight what’s most important on the pages – which can be summarized in keywords – and use them naturally on the page without repeating the same keyword over and over, which is a non-recommended practice known as “keyword stuffing”.
You can ask yourself the following questions:
1 – What is the main idea of this page?
2 – What elements comprise this main idea?
3 – Can these elements be divided into other elements to make it easier for people to understand?
4 – In what order will I present these elements to my visitors?
Using H1, H2, H3 (etc.) correctly in SEO
By correctly answering the four questions above, you get an organized text, as well as the items that will be used in the header/title of the content and in the various parts of the page. So, you use:
1 – H1 with the keyword of the “main idea”
2 – H2 with the keywords of the various elements of the main idea
3 – H3 to divide the elements even further, and facilitate readability and comprehension by people and bots
4 – This creates a coherent information structure
Let’s look at an example of an optimized iPhone 4S sales page:
<h1> iPhone 4S 8GB, White, Unlocked</h1>
<h2>Advantages of iPhone 4S over other cell phones and smartphones</h2>
relevant information
relevant information
<h3>Apps for iPhone 4S</h3>
relevant information
<h3>5MP Camera</h3>
relevant information
<h2>What’s New in the iOS 5 Operating System</h2>
relevant information
relevant information
The heading tags are divided into H1, H2, H3, H4, H5, and H6 – with H1 being the most important and H6 being less important, albeit still more relevant than a simple paragraph of text. The heading tag hierarchy is similar to the divisions used in textbooks and academic papers, so you can think of the following equivalence:
1. – H1
1.1 – H2
1.2 – H2
1.2.1 – H3
1.2.2 – H3
1.3 – H2
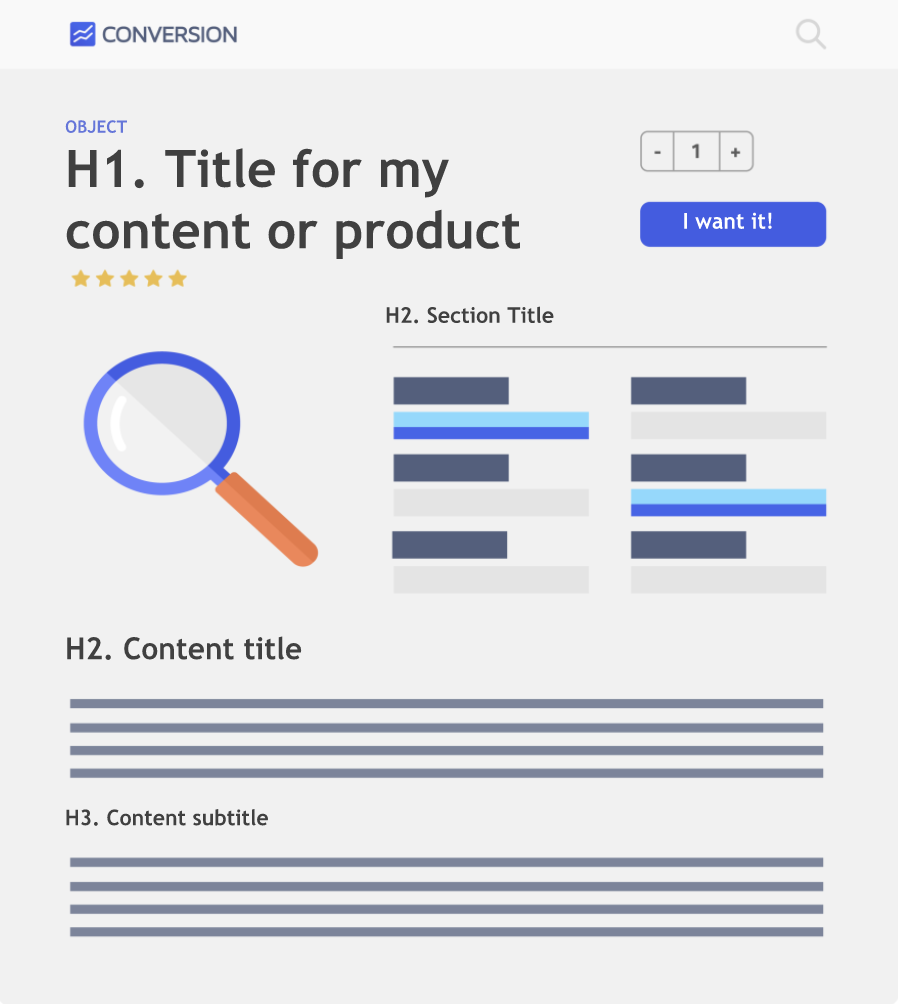
Example: using H1, H2, H3, H4 (etc.) correctly on a content page

We’ve prepared the following illustration for you to visualize the concepts that we presented in our post.
Most common mistakes and doubts about heading tags
Using H1 in the image of the logo and any other image does not add value for SEO, because H1 refers to text. For images, there are <title> and <alt> tags, which are used incorrectly by a lot of people. See the Image Optimization post.
Some people say “the order from H1 to H6 can’t be mixed”; however, as long as there is internal consistency, this won’t botch up the page’s web semantics. The page must have only one H1, but the others can be repeated, as long as it doesn’t jump from H2 to H6 and back to H4, which would create somewhat confusing results.
You can use H2 or H3 for fixed elements on your page, such as the menu or footer, as long as it is consistent with nearby words.
To sum up, with proper organization of your page, readers and bots interpret the most important information on the page more easily, which greatly contributes toward reaching top positions in search engine results.We hope you’ve enjoyed this reading and understood how heading tags work. If you’d like to delve deeper into SEO, you can sign up for our free SEO course.
